Первый запуск Adobe Dreamweaver. Начальные настройки
В процессе установки при первоначальном запуске программы откроется окно, где придется указать расширения для типов файлов, которые следует ассоциировать с данной программой. В этом случае имеет смысл оставить все предлагаемые варианты, если у вас нет дополнительных программ для работы именно с этим конкретным типом файла, либо можно сохранить установки по умолчанию.
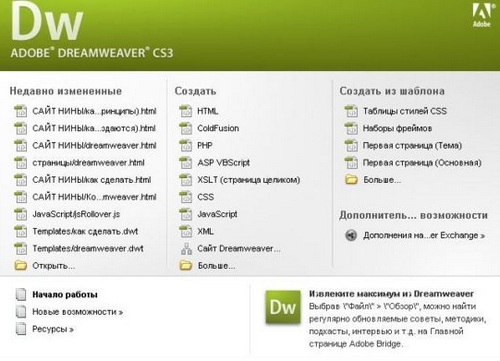
При первом запуске программы, как и во всех продуктах Adobe, откроется приветственное окно, позволяющее выбрать действие - открыть или создать файл на основе уже существующих шаблонов или с пустых страниц. Установив флажок Больше не показывать, можно отключить автоматическое открытие этого окна при последующих запусках программы.

Напоминаю, что описываемые в этой статье программа Dreamweaver может по версии отличаться от тех, что установлены на вашем компьютере, и иметь несколько другой интерфейс или локализацию. Однако вне зависимости от версии принципы действий при выполнении операций полностью аналогичны.
Выполним команду Создать => HTML и перейдем к следующим глобальным настройкам среды.
Выбрав пункт меню Правка => Настройки, откроем окно настроек системы.
Внимательно просмотрите все пункты, подберите и установите для себя настройки, которые посчитаете нужными. Если не вполне понятно, о чем, собственно, идет речь в окне, оставляйте настройки по умолчанию во избежание дальнейших проблем. Однако есть настройки, на которые следует обратить внимание.
На вкладке Исправление кода нужно установить флажок Исправлять незакрытые теги и недопустимую вложенность тегов.
На вкладке Просмотр в браузере следует щелкнуть на символе + и добавить те браузеры (помимо Internet Explorer), которые установлены в вашей операционной системе и с помощью которых вы будете просматривать при тестировании создаваемые веб-страницы.
На вкладке Создать документ нужно обязательно установить в окне Кодировка по умолчанию значение Кириллица Windows. Дело в том, что при создании страницы Adobe Dreamweaver генерирует метатег, содержащий информацию о коде символов, которыми написана страница.

Надпись <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> как раз и определяет стиль и кодовую таблицу для шрифтов страницы. Таким образом, изменяя значение поля Кодировка по умолчанию на значение Кириллица Windows, мы определяем генерируемую строкуметатегакак <meta http-equiv="Content-Type" content=" text/html; charset=windows-1251" />, что, в свою очередь, позволяет браузеру не изменять настройку кодировки при просмотре веб-страниц. Если не сделать этого, то есть явно не указать код символов, то ничего страшного не произойдет. Однако некоторые браузеры, в частности Internet Explorer, не всегда корректно распознают кодировку символов и вместо них выводят на экран так называемые кро-козябры - сленговое название символов псевдографики.
Хотя кодировка UTF-8 давно и успешно шествует по всему миру, облегчая понимание различных шрифтов и, соответственно, языков, у компании Microsoft, как всегда, свое видение удобств коммуникации. По этой причине операционные системы от Microsoft и соответствующие сетевые инструменты настроены на использование именно корпоративных кодовых таблиц, в частности windows-1251. Это, в свою очередь, доставляет множество неудобств конкретным пользователям.
Итак, настройки успешно выполнены, в следующем уроке мы перейдем к работе со страницами сайта.
Тэги: которые, умолчанию, настройки, значение, вкладке, кодировка| ← Рабочая среда программы Adobe Dreamweaver | Dreamweaver - помощник любого веб-мастера → |
|---|