Рабочая среда программы Adobe Dreamweaver
Меню для всех инструментов пакета от Adobe стандартное, и принцип его работы аналогичен описанному в предыдущих главах для Adobe Photoshop и Adobe Flash.

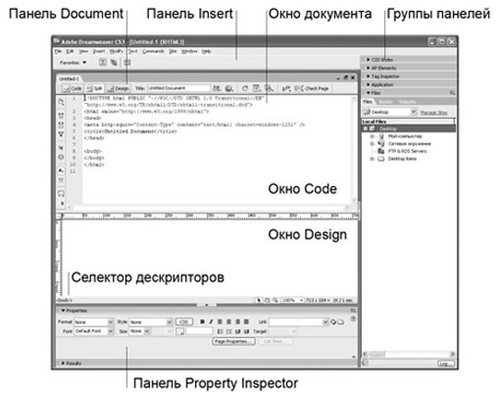
Рабочая область программы ограничена снизу окном свойств объекта, справа по умолчанию находятся дополнительные инструментальные окна, включить или отключить которые можно через пункт меню Окно. Область веб-страницы, разделена на две части: слева находится код страницы, а справа - ее дизайн. Такое разделение удобно, если у вас широкоэкранный монитор. Кроме того, хорошо работать в такой области и при отладке страницы, так как при выделении редактируемого объекта в соседнем окне сразу выделяется и его код, что позволяет находить ошибки, имеющиеся на странице.

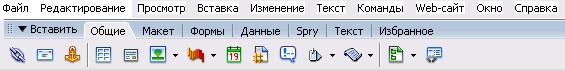
Обычно по умолчанию в верхней части рабочей области находится панель инструментов Элементы. Если это не так, воспользуйтесь пунктом меню Окно => Элементы. При необходимости эту панель, как и все другие, можно установить в любую удобную часть экрана; Панель Элементы позволяет вставлять на страницу различные объекты, не вдаваясь в написание их кода и не обращаясь к соответствующим пунктам меню.

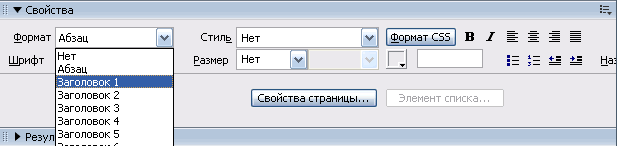
На панели свойств в виде диалоговых окон и раскрывающихся меню отображаются те свойства активных в данный момент объектов, которые можно изменить, при этом автоматически изменяются параметры тегов в описании кода объекта.
Таким образом, настройка среды зависит от разрешения и ширины монитора, а также от удобства расположения тех или иных панелей инструментов под руками.
| ← Создание сайта в Adobe Dreamweaver | Первый запуск Adobe Dreamweaver. Начальные настройки → |
|---|