Dreamweaver - помощник любого веб-мастера
Продолжим знакомство с некоторыми методами создания веб-страниц и сайтов. Ранее были рассмотрены способы написания веб-страниц в текстовом редакторе Блокнот с применением языка гипертекстовой разметки HTML. А также мы познакомили Вас с языком JavaScript, где мы создавали сценарии с помощью инструмента Notepad++.
Из приведенных там сведений можно сделать вывод о том, что для написания веб-страницы достаточно простого текстового редактора. Позволю себе маленькую оговорку: при этом необходимо знать язык гипертекстовой разметки HTML на уровне его текущей спецификации, следить за его развитием и применять в деле все вводимые в язык новшества.
Если работа состоит только в создании и поддержке сайтов, то эти требования к знанию всей мощи языка оправданы и, как следствие, подкреплены должностным окладом. Но, как показывает практика, в небольших компаниях функционал создания и поддержки сайта считается дополнительной обязанностью специалиста, зачастую имеющего достаточно далекое представление обо всех тонкостях как языка HTML, так и сайтостроения в частности. Поскольку работа не волк, то есть выполнять ее необходимо, то самый простой выход - приобрести удобный специализированный инструмент, предназначенный для создания и редактирования веб-страниц. При его использовании можно свести к минимуму знания языка гипертекстовой разметки, опираясь только на общие положения.
Как говорилось ранее, для написания текста веб-страницы можно использовать текстовые, или HTML-, редакторы. В свою очередь, их можно разделить на два вида.
Кодовые редакторы предлагают пользователю напрямую работать с HTML-кодом веб-страницы и при этом предоставляют дополнительные возможности: подсветку синтаксиса, проверку написания и т. д. Характерный пример кодового редактора инструмент Notepad++, использованный нами при написании сценариев на языке JavaScript.
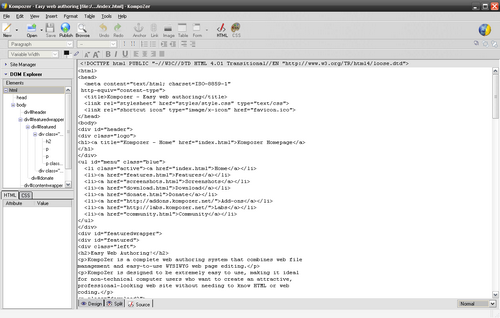
Визуальные редакторы, в отличие от кодовых, предлагают пользователю различные инструменты для работы с объектами веб-страницы (текстом, таблицами, стилями и пр.) напрямую, минимизируя необходимые знания кода или приемов веб-построения. Эта особенность привлекает к визуальным редакторам максимальное количество нетехнических специалистов, так как позволяет при внесении изменений сразу же видеть результат работы. Характерными представителями визуальных редакторов являются программы Adobe Dreamweaver из пакета программ компании Adobe и проект с открытым кодом Kompozer, который можно скачать с сайга .

Следует отметить, что Adobe Dreamweaver сочетает в себе как кодовый, так и визуальный редакторы. При работе в ней веб-мастер может переключать режимы просмотра страницы в формате как есть или в режиме отображения кода, а также выводить на экран разбитое на две части окно, в одной части которого отображается код страницы, а в другой - ее вид. Безусловно, это делает данную программу одним из лучших инструментов как для начинающих веб-мастеров, так и для профессионалов. В свою очередь, проект с открытым кодом Kompozer позволяет получить практически тот же самый функционал, который предлагает Adobe, но совершенно бесплатно.
Поскольку книга построена на описании приемов построения вебстраниц с помощью программных продуктов компании Adobe, не будем отступать от правил и приступим к рассмотрению Adobe Dreamweaver. Три-алыгую, или пробную, версию программы можно скачать с сайта компании Adobe, как скачивали программы Adobe Photoshop и Adobe Flash. Программа устанавливается стандартным для Windows способом. Если же у вас полный пакет программных продуктов, то при его установке проконтролируйте, выбрано ли приложение Adobe Dreamweaver в соответствующей строке.
Для удобства использования программы Adobe Dreamweaver необходимо сделать глобальные настройки, причем сразу же после ее установки. Дело в том, что при создании веб-страницы программа автоматически генерирует - код, определяющий параметры ее просмотра. Это код символов, стиль страницы и пр.
Тэги: помощью, вас, гипертекстовой, веб-страниц, разметки, html, notepad++| ← Первый запуск Adobe Dreamweaver. Начальные настройки | Интерфейс программы Adobe Flash → |
|---|