Калькулятор "Сколько будет стоить свадьба"
Продолжим рассматривать возможность применения библиотеки jQuery на примере создания приложения «Сколько будет стоить свадьба» в виде калькулятора, написанного на JavaScript. Он используется для расчета услуг по проведению свадьбы. Полный код страницы калькулятора «Сколько будет стоить свадьба» будет выглядеть следующим образом:
Изучая представленный код, мы видим много ранее рассмотренных элементов, в частности сценарии, таблицы и формы. Как видно по структуре страницы, сначала инициализируется сама библиотека jQuery, затем с помощью символа $ в сценарии вызываются функции из подключенной библиотеки и потом в теле веб-страницы описывается сама форма.
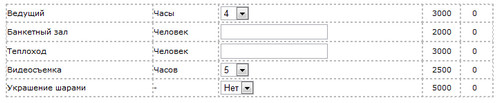
Если подробнее рассматривать элементы формы, то видно, что каждый элемент вне зависимости от своего типа имеет идентификатор, который представлен в виде роэ_номер и предназначен для простоты написания кода с использованием библиотеки jQuery. Есть следующие идентификаторы: pos_home_price - стоимость позиции за единицу и pos_home_count - итоговая сумма по позиции.
Если с формой все достаточно понятно, то постараемся подробнее рассмотреть код самого сценария, использующего библиотеку jQuery.
Первая строка после комментария показывает, что все обрабатываемые изменения относятся к таблице tableSelect.
Вторая строка присваивает итоговой сумме нулевое значение: vari totalSum = 0.
Строка, содержащая запись $ ( "input [ idA = 'pos' ] , select [ id*=' pos' ] ") . each, заставляет выполнять соответствующие, действия для каждого select и input, имеющих id, которые начинаются на pos. Внутри функции each мы указываем те действия, которые желаем выполнять. Переменные задаются следующим образом.
idElement = "#"+$ (this). attr ("id") - создание переменной idElement, которая определяет смежные поля с родственными иденти фи каторами.
priceField = parselnt($(idElement+"_price"). text () ) - будет хранить стоимость по позиции из ячейки с родственными идентификаторами. Как помните, parselnt переводит текст, находящийся в данной переменной, в число.
countField = parselnt($(this).val()) - хранит получаемое значение, введенное пользователем, и также переводит его в число.
Строка $(idElement+"_count").text(priceField * countField) ; - выводит сумму по позиции в нужную ячейку таблицы.
Строка totalSum += priceField * countField; - подсчитывает общую сумму, которую строка $ (" #count_price span") . text (totalSum) ; записывает в отведенное ей место.

На примере использования сценария в виде калькулятора «Сколько будет стоить свадьба» видно, каким образом можно применять рассматриваемую библиотеку jQuery. Она позволяет выполнять на веб-странице расчеты с использованием как числовых констант, так и переменных, получаемых сценарием для обработки через соответствующую форму, находящуюся на веб-странице. Кроме того, можно применять раскрывающиеся списки, значения выбранных элементов которых также могут передаваться сценарию для обработки.
Если задаться целью, то можно объединить сценарий расчета с формой передачи заявки по электронной почте, сформировав готовый счет-заказ на услуги или товары, производимые вашей компанией, но это требует более серьезных знаний в данной области.
Тэги: выглядеть, «сколько, расчета, услуг, проведению, свадьбы, следующим| ← Создание фотогалереи на базе библиотеки jQuery | Обзор библиотеки jQuery → |
|---|
Комментарии
Vadim_K 29.07.2013 21:49 #1