Создание фотогалереи на базе библиотеки jQuery
На приведенных ранее примерах рассмотрены основные принципы подключения библиотеки jQuery и основные приемы работы с ее элементами. Чтобы использовать все преимущества библиотечных функций языков программирования, необходимо обладать достаточно фундаментальными знаниями как в области JavaScript, так и в области CSS.
Но несмотря на отсутствие фундаментальных знаний в нужных областях, при наличии базовых знаний, почерпнутых из ранее изложенного материала, вы можете сравнить два сценария, выполняющих одну и ту же функцию, но исполненных как с применением подключенной библиотеки jQuery, так и без нее, в классическом ключе кода JavaScript.
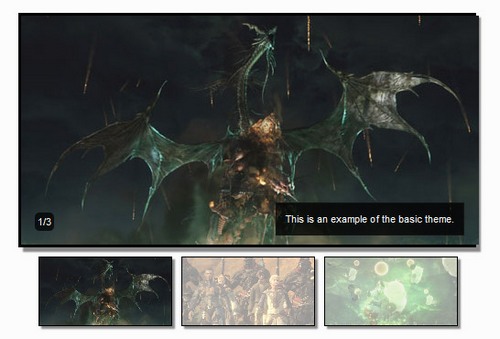
Рассмотрим работу веб-страницы, на которой демонстрируются изображения, - фотогалереи. Для построения веб-страницы с подключением jQuery вновь обратимся к популярному сайту, пропагандирующему использование этой библиотеки - .

Как видно, для полномасштабного отображения выбранного изображения необходимо щелкнуть на его эскизе, расположенном в нижней части страницы. Обратимся к коду страницы и рассмотрим его сразу с пояснениями.
Начало веб-страницы и головной части документа:
- <html>
- <head>
- Задание названия страницы в теге <title>:
- <title>Image Replacement</title>
- Подключение внешней библиотеки jquery .min. js, находящейся на удаленном сервере:
- <script type='text/javascript' src=' jquery/1.4/jquery.min. js'x/script>
- Начало сценария, реализующего фотогалерею:
- <script type="text/javascript"> S(document).ready(function(){
- Добавление дополнительного тега <emx/em> в заголовке второго уровня <h2>:
- ("h.2") .append ('<emx/em>')
- Определение для селектора thumbs события сЫскдля вызова функции:
- $(".thumbs а").click(function(){
- Определение сохранения атрибута "href" в переменной с именем largePath:
- var largePath = $(this).attrl"href");
- Определение сохранения атрибута "title" в переменной с именем largeAlt:
- var largeAlt = $(this).attr("title");
- Строка, использующая функции библиотеки jQuery, где выполняется замена в элементе <img id=" largelmg" > значений атрибутов scr и alt соответствующими значениями переменных largePath и largeAlt:
- $("ttlargelmg").attr({ src: largePath, alt: largeAlt });
- Присвоение значения элементу "h2 em" из переменной largeAlt:
- S("h2 em").html(" (" + largeAlt + ")") ; return false;
- });
- Закрытие функций, окончание сценария:
- }};
- </script>
Начало описания таблицы стилей веб-страницы:
<style type="text/css">
Определение правила для тела страницы:
body {
margin: 20рх auto;
padding: 0;
width: 580px;
font: 75%/120% Arial, Helvetica, sans-serif;
)
Определение правила для заголовка второго уровня:
h2 {
font: bold 190%/100% Arial, Helvetica, sans-serif; margin: 0 0 . 2em;
}
Определение правила для заголовка второго уровня с включенным тегом <ет>:
h2 em {
font: normal 80%7l00% Arial, Helvetica, sans-serif; color: #999999;
}
Определение правила для селектора с id=" largelmg":
fllargelmg { border: solid lpx #ccc; width: 550px; height: 400px; padding: 5px;
)
-
Определение правила для селектора thumbs img:
.thumbs img { border: solid lpx #ccc; width: lOOpx; height: lOOpx; padding: 4px;
)
Определение правила для селектора thumbs img при значении атрибута
= hover:
.thumbs img:hover { border-color: #FF9900;
)
Завершение таблицы стилей, окончание головной части веб-страницы:
</style> </head>
Начало тела документа:
<body>
Определение заголовка фотогалереи:
<h2>Illustrations</h2>
Определение id для первого изображения фотогалереи, указание на его местоположение, присвоение значения атрибуту alt:
<pximg id="largelmg" src="/images/imgl-lg.jpg" alt="Large image" /></%»
Определение значения селектора class:
<p class="thumbs">
Определение значений атрибутов href, title и sre для каждого изображения, входящего в фотогалерею:
<а href="/images/img2-lg.jpg" title="Image 2"><img src="/images/img2-thumb.jpg" /></a>
<a href="/images/img3-lg.jpg" title="Image 3"><img src="/images/img3-thumb.jpg" /></a>
<a href="/images/img4-lg.jpg" title="Image 4"><img src="/images/img4-thumb.jpg" /></a>
<a href="/images/img5-lg.jpg" title="Image 5"><img src="/images/img5-thumb.jpg" /></a>
<a href="/images/img6-lg.jpg" title="Image 6"><img src="/images/img6-thumb.jpg" /></a>
</p>
Завершение тела документа, окончание веб-страницы:
</body> </html>
Как видим, этот код очень короткий по сравнению с кодом сценария, не использующим подключенную библиотеку jQuery. И в этом случае, как всегда для динамического HTML, все описанные действия сводятся к изменению значений свойств объектов с помощью каскадных таблиц стилей CSS.
Использование неограниченного количества фотографий возможно как в первом классическом случае, так и во втором, только что рассмотренном. Поэтому справедлив вопрос: «Если визуально нет разницы, то в чем смысл?» Все дело в том, что при использовании обычного сценария фотогалереи все изображения будут загружаться только вместе с перезагрузкой всей веб-страницы, на что требуется время и трафик. При этом сначала будет заново загружен весь контент страницы, а затем только изображение и это будет происходить постоянно при желании пользователя посмотреть новую фотографию.
При использовании динамического HTML в рассмотренном нами примере загрузка фотографии в выделенную для нее область экрана будет выполняться индивидуально, то есть без повторной перезагрузки всей веб-страницы. Согласитесь, что это немаловажно, ведь в результате мы не только бережем нервы посетителей сайта, но и экономим машинное время веб-сервера, отводимое на обслуживание сессии нашего гостя, тем самым многократно повышая производительность обслуживаемого сайта.
| ← Графика сайта: Основные понятия | Калькулятор "Сколько будет стоить свадьба" → |
|---|