Создание графических объектов для веб-сайта
Создание кнопки-баннера. Для привлечения посетителей на сайт обычно принято обмениваться баннерными кнопками с сайтами соответствующей тематики. Если же необходимо провести коммерческую рекламу, то администрация сайта распространяет свой рекламный баннер на других сайтах, используя баннерообменные сети или непосредственно покупая рекламное место у владельцев более популярных сайтов. В любом случае нужно создать графический объект - так называемую кнопку (или баннер), которая и будет лицом вашего сайта на страницах чужого. Изготовление баннера, конечно, можно заказать и при этом платить, но можно изготовить его самостоятельно.
При изготовлении нужно учитывать сложившиеся размеры баннеров, от которых и зависит стоимость занимаемого рекламного места. Следует также учитывать размеры бапнеров. если вы изготавливаете элементы дизайна сайта. Дело в том, что современные браузеры имеют программные блоки, распознающие рекламу и блокирующие ее. Настройка этих блоков - полное право владельца компьютера, но если ваши графические элементы дизайна сайта будут по размерам совпадать с размерами рекламных бапнеров, то очень велика вероятность того, что они будут опознаны браузером как реклама и не будут отображаться на экране пользователя.
Типовые размеры баннеров и кнопок:
| Размер | Вид | Размер | Вид |
| 350x250 | Прямоугольник средней величины | 120x90 | Кнопка 1 |
| 250x250 | Всплывающий квадрат | 120x60 | Кнопка 2 |
| 240x400 | Вертикальный прямоугольник | 120x240 | Вертикальный баннер |
| 336x280 | Большой прямоугольник | 125x125 | Квадратная кнопка |
| 180x150 | Прямоугольник | 728x90 | Ведущий стенд |
| 468x60 | Длинный баннер | 160x600 | Широкий небоскреб |
| 234x60 | Половина длинного баннера | 120x600 | Небоскреб |
| 88x31 | Микрополоса | 300x600 | Объявление на пол страницы |
Начнем изготовление баннера «Кнопка 1» по соответствующей классификации приведенных в таблице выше. Размеры баннера соответственно 120 пикселов в ширину и 90 пикселов в высоту.
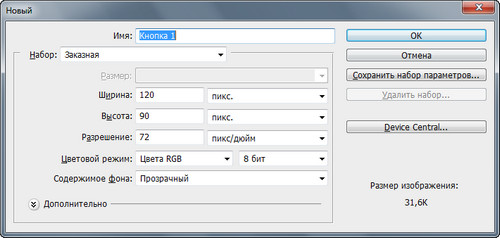
Запустите программу Adobe Photoshop и выполните команду Файл => Создать. В результате откроется окно создания файла, в котором и введем необходимые параметры.

Файл будет иметь имя «Кнопка 1», размеры 120х90 пикселов, разрешение оставим стандартное - 72 пиксела на дюйм, цветовой режим и глубина цвета - по умолчанию (чтобы не утяжелять маленькую картинку). Содержимое фона выставим прозрачным, чтобы баннер можно было разместить на любом фоне веб-страницы. Подтвердим выбор нажатием кнопки ОК и получим в центре экрана маленький прямоугольник. Сразу возникает вопрос: «Как же там рисовать, он же очень маленький?» Спешу успокоить - для отображения обрабатываемого изображения или его части в любом удобном масштабе существует окно Навигатор (рис. 6.3). Передвигая ползунок на его нижней линейке, вы измените масштаб картинки. Перемещаться по рисунку можно, сдвигая выделенную красным цветом область квадрата на любую часть изображения.
Увеличив размер рабочей области до приемлемого для работы уровня, создадим надпись с названием фирмы. Для этого выберем инструмент Горизонтальный текст, обозначаемый на панели инструментов буквой Т, и растянем область текста по заготовке. Установив курсор в выделенную область так, чтобы он начал мигать, введем надпись: Сатурн! Открытый космос вдет Вас! Выравнивание, определение размера и начертания текста можно выполнять с помощью появившейся панели инструментов Текст.
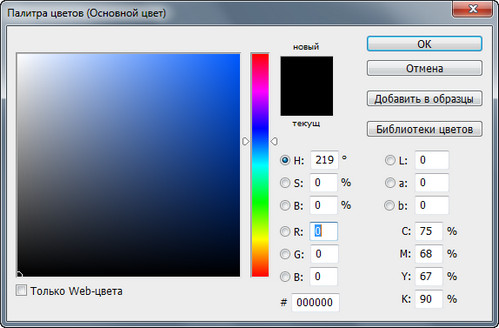
При работе с текстовыми шрифтами главное не увлекаться и помнить, что во главу угла ставится читабельность текста, а не его «завитушки». Цвет текста выбирается на упомянутой панели щелчком кнопкой мыши на инструменте под названием Задайте цвет текста, при этом открывается палитра доступных для текста цветов.

Щелкнув кнопкой мыши на квадрате, обозначающем основной или фоновый цвет, получим палитру выбора цветов.

Конечно, можно оставить и так - простейший баннер как графический объект готов, осталось только сохранить его, и можно будет добавлять на веб-страницы. Но мы не ищем легких путей. На баннере недостаточно одной надписи, пусть даже очень красивой. Нужно сделать ее более привлекательной, поэтому придется познакомиться со слоями.
Для начала придадим нашему баннеру вид кнопки. Сначала выбираем инструмент Прямоугольник со скругленными краями и рисуем им фигуру, вписывающуюся в область баннера. При этом появится новое окно Слои.
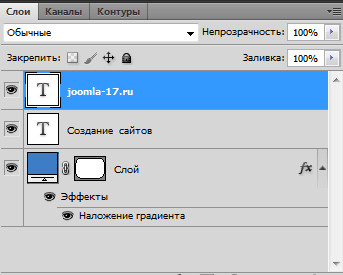
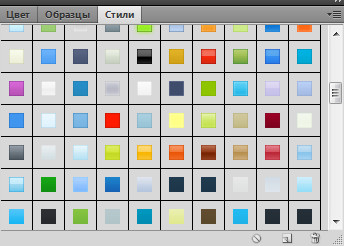
Как видно из рисунка, у нас появился второй слой под названием "Слой", содержащий прямоугольник со скругленными краями. Для придания прямоугольнику стиля кнопки обратимся к окну Стили

Выберем стиль, наиболее соответствующий нашему представлению о кнопке, из предложенной библиотеки стилей.

Осталось поменять местами стили таким образом, чтобы слой с надписью оказался поверх слоя с оформленным прямоугольником. Для этого сделаем активным слой «Создание сайтов joomla-17.ru» щелчком кнопкой мыши
Далее выполним команду Слои => Упорядочить => На передний план, и слой «Создание сайтов joomla-17.ru» разместится поверх слоя Фигура 1
В результате наша кнопка примет следующий вид:

Остается только сохранить файл с кнопкой, оптимизировав его для размещения на веб-странице. Выполним команду меню Файл => Сохранить для Web, и в результате появится окно, позволяющее выбрать параметры оптимизации файла.
При нажатии кнопки Сохранить появится стандартное окно сохранения документов, где и следует указать место и имя хранения файла.
Далее готовая кнопка используется по мере необходимости для установки в определенных; местах веб-страниц. По аналогии можно создавать любые веб-объекты: управляющие кнопки, кнопки пунктов меню и эмблемы сайтов.
| ← Как устранить царапины и другие технические дефекты на изображении? | Обзор инструментов для подготовки веб-графики → |
|---|