Изменение стандартного логотипа сайта в шаблоне CMS Joomla!
Логотип, обычно расположенный в графическом заголовке, - лицо сайта. Вне зависимости от применяемого шаблона нужно установить фирменный логотип компании. Особых сложностей это не представляет, поскольку теоретически всю процедуру можно описать следующим образом: графический файл с логотипом CMS Joomla! следует заменить графическим файлом с логотипом компании. Если оба файла имеют одинаковый тип и линейные размеры, то все сводится к переименованию файла с логотипом компании и его установке вместо одноименного файла с логотипом CMS Joomla!. Но описанная возможность смены логотипа - достаточно редкий случай. Очень часто приходится вносить минимальные, но необходимые изменения в сам шаблон сайта, чем мы сейчас и займемся.
Итак, установим по умолчанию шаблон rhuk_milkyway, логотип на котором и будем изменять.

На следующем шаге расположим в каталоге текущего шаблона файл logo.gif, содержащий наш графический заголовок Приветствие, который мы создавали ранее в статье по созданию графических кнопок и изображений. Его надо разместить в подкаталоге /images папки templates для нашего шаблона rhuk_milkyway, для чего молено воспользоваться FTP-клиентом FileZilla, о котором уже упоминалось в главе 3. На этом самую легкую часть работы следует считать завершенной. Дело в том, что любой шаблон в CMS Joomla! представляет собой простой набор инструкций, в которых прописано, как и в какой последовательности следует располагать те или иные элементы на веб-странице. Обычно эти инструкции помещаются в файлы каскадных таблиц стилей, поэтому необходимо знать язык гипертекстовой разметки и желательно разбираться в структуре каскадных таблиц стилей.
К сожалению, и этого мало, так как в оформлении страниц сайта также участвуют графические элементы, которые, как вы помните, имеют строго заданные линейные размеры. Соответственно, при добавлении какого-либо графического объекта в структуру шаблона CMS Joomla! придется в обязательном порядке изменять и графические элементы самого шаблона, связанные с добавляемым элементом. В самом изменении линейных размеров графических объектов нет абсолютно ничего сложного. Главное - понять логику создателя шаблона и найти те файлы, в которых будут содержаться необходимые для изменения графические элементы сайта. Рассмотрим это на примере.
Поскольку наш файл logo.gif уже находится в положенном ему каталоге, нужно указать шаблону, что он должен использовать в заголовке веб-страниц вместо стандартной заранее подготовленную надпись. Для этого перейдем в окно менеджера шаблонов, выберем редактируемый шаблон rhuk_milkyway для изменения и щелкнем кнопкой мыши на значке Изменить.
В открывшемся окне Шаблон: Изменить щелкнем на значке Редактировать CSS. После выполнения последовательности действий откроется окно Редактор CSS файла шаблона.

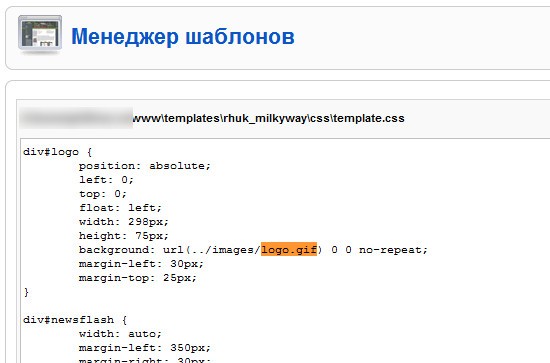
Из предложенного списка следует указать файл шаблона template.сss, который мы и будем редактировать. Затем нужно выбрать данный файл для изменения и щелкнуть на значке Изменить. В появившемся окне редактора файлов необходимо найти следующий текст:
div#logo {
position: absolute;
left: 0;
top: 0;
float: left;
width: 298px;
height: 75px;
background: url(../images/mw_joomla_logo.png) 0 0 no-repeat;
margin-left: 30px;
margin-top: 25px;
}
Затем нужно заменить написанное в нем имя графического файла mw_joomla_logo.png для логотипа CMS Joomla!, установленного по умолчанию, на имя нашего файла logo.gif. Таким образом, измененный контейнер с надписью в теле файла примет вид:

Затем следует щелкнуть кнопкой мыши на значке Применить. Но не торопитесь щелкать на значке Сохранить, так как мы еще не выходим из окна редактирования. Перейдите на вкладку с веб-страницей и обновите ее.
Наш графический файл успешно внедрен в шаблон, но почему-то показывается не полностью, а частично. Все дело в том, что установленный по умолчанию файл логотипа CMS Joomla! имеет меньшие размеры, соответственно и зарезервированное для него место в шаблоне также меньше. Для изменения предоставляемого графическому объекту места в шаблоне вернемся к надписи в теле файла template. ess и зададим ширину графического объекта 600 пикселов, а высоту - 120 пикселов. Это соответствует фактическому размеру надписи. Таким образом, содержимое контейнера будет выглядеть так:
Наш графический объект прекрасно помещается на веб-странице, и для невзыскательных пользователей можно все так и оставить. Но поскольку мы профессионалы, придется углубляться в изменение параметров графических элементов шаблона, иначе нас просто не поймут и, соответственно, денег не заплатят.
Рассматривая поле заголовка, можно понять следующее: графический объект располагается в окружении минимум трех графических элементов, размеры которых необходимо изменить, не меняя размеров самой графической области. Размеры области, отводимой под рисунок, задаются в самом файле template.css - в контейнере, что расположен чуть выше ранее отредактированных записей.
Здесь изменим высоту области размещения height с 90 на 120 пикселов.
Как и идите, осталось задать другие размеры для графических объектов шаблона, и он примет почти завершенный вид.
Необходимые для изменения файлы находятся в каталоге rhuk_ milkyway\images\blue. Это файлы mw_header_t.png, mw_ header_t_l. png и mw_header_t_r.png.
Будем по одному открывать эти файлы в программе Adobe Photoshop и указывать новую высоту изображения, выбирая пункт меню Изображение => Размер изображения. Зададим 200 пикселов для файла mw_header_t. png и по 180 пикселов для файлов mw_header_t_1.png и mw_header_t_r. png соответственно. При этом не забывайте сохранять изменяемые документы.
Затем, как всегда, обновляем страницу сайта на соседней вкладке и любуемся результатами нашего труда.
Теперь нужно отлепить верхнюю границу нашего рисунка от границы графической области. Для этого опять обратимся к редакции нашего файла template. ess и внесем некоторые изменения в контейнер, определяющий размещение надписи внутри шаблона. Изменим записи margin-left: 3 Орх и margin-top: 2 5рх, устанавливающие положение левого верхнего угла нашего графического объекта. Таким образом, исходная надпись с содержимым контейнера имеет вид:
После этого можно щелкнуть на значке Сохранить в окне редактирования шаблона и после обновления страницы увидеть результат изменения.
Продолжим редактирование нашего шаблона и уберем с сайта надпись Работает на Joomla!. Проверить XHTML и CSS, которая обычно располагается в правом нижнем углу или по центру веб-страницы . Она указывает на то, что сайт создан на основе Joomla!, и является гиперссылкой па официальные зеркала CMS. Это не хорошо и не плохо, но излишняя информация, не относящаяся к тематике сайта, обычно отвлекает внимание, попросту отягощая созданный ресурс.
Для удаления обозначенного текста в шаблоне нам опять придется вернуться к окну редактирования шаблонов, но придется выбрать значок Редактировать HTML вместо значка Редактировать CSS. В открывшемся окне Редактор HTML файла шаблона в нижней части файла нужно найти текст.
Данный текст представляет собой именно то, что нам нужно удалить со страницы шаблона. При необходимости его можно модифицировать согласно нашим целям, но для этого следует владеть языком программирования PHP и основательно разбираться в основных принципах создания шаблонов для CMS Joomla!. Пока же в наших силах только удалить данный текст и сохранить изменения на странице, щелкнув на значке Сохранить. Перейдем на вкладку с изображением веб-страницы сайта, обновим содержимое и увидим результат, которого добивались.
Как видно, действия, которые выполнялись при модификации установленного по умолчанию в CMS Joomla! шаблона, не являются чем-то очень сложным и чересчур заумным. Изменять готовые шаблоны под себя можно, конечно, и простым методом «тыка», вопрос только в том, сколько времени это займет. Если не обладать основательными знаниями в области построения каскадных таблиц стилей или хотя бы не держать на столе справочник по CSS, то гораздо проще найти требуемый или очень подходящий шаблон в Интернете, чем серьезно модифицировать не совсем подходящий, но очень поправившийся жене начальника шаблон сайта на основе CMS Joomla!.
Тэги: joomla, компании, логотипом, файла, установке, вместо, тип| ← Расположение мультимедийных объектов в CMS Joomla! | Шаблоны в CMS Joomla! → |
|---|