Динамический HTML. Модель DOM
Из показанных примеров видно, что при большом количестве вебстраниц в информационном ресурсе технология применения CSS является более мощным инструментом стилистического управления сайтом, чем оформление элементов веб-страниц средствами чистого HTML. Но, как и любая другая технология, она требует более детального и глубокого изучения для последующего использования.
Казалось бы, зачем создавать сложности со всеми этими каскадными таблицами стилей?
Дело в том, что использование CSS в совокупности с языком гипертекстовой разметки HTML и языком программирования JavaScript, о котором речь пойдет в пятой главе, дает новую смесь возможностей для веб-программирования - динамический HTML (DHTML).
Динамический HTML на самом деле не является каким-либо языком, это просто термин, применяемый для обозначения HTML-страниц с динамически изменяемым содержимым окна браузера в ответ на какое-либо событие. Обычно DHTML рассматривают на основе следующей понятийной модели.

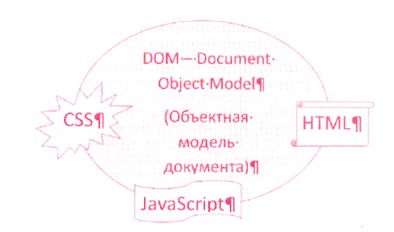
Итак, как видно из рисунка, все три составляющих компонента, входящих в DHTML, связываются между собой объектной моделью документа - DOM. Она, в свою очередь, придает классическому HTML-документу новое качество - возможность изменять свое содержимое без перезагрузки страниц. Из приведенной модели также понятно, что каждый из входящих в DHTML элементов вносит свою лепту в это качество: HTML определяет так называемый базис веб-страницы - наполняет контентом и создает структуру, JavaScript, выполняя программный код, изменяет свойства ее элементов, а каскадные таблицы стилей устанавливают эти изменения для конкретного структурного элемента веб-страницы.
Таким образом, видно, что объектная модель документа DOM делает все элементы веб-страницы программируемыми объектами, то есть, получив через нее доступ к элементам страницы, можно управлять всем содержимым документа с помощью сценариев - маленьких программ на языке JavaScript. Попробуем понять работу DHTML па примере.
Представьте, что существует веб-страница, на которой находится определенное меню с пунктами и подпунктами. Если создавать такое меню методами, которые были рассмотрены в этой главе, все эти пункты и подпункты должны быть видимы постоянно, что загружает экран лишней информацией. Применение же технологии DHTML позволяет спрятать подпункты меню до тех пор, пока не будет выделен необходимый главный пункт, а затем они будут появляться каким-либо заранее предусмотренным способом. При этом пункты и подпункты меню, в которых вы уже побывали, стилем, цветом или начертанием шрифта будут отличаться от тех, которые еще не посещались. Стиль пунктов меню будет изменяться с помощью каскадных таблиц стилей, где веб-программистом заранее определено состояние стиля для каждого созданного класса. Применять же классы стилей для данного фрагмента HTML-кода будет язык программирования JavaScript согласно уже тем сценариям, которые были написаны этим же или другим веб-программистом либо вообще взяты из сторонних библиотек.
Если с рассмотренным примером все достаточно понятно, попробуем углубиться в теорию дальше.
Как было сказано ранее, любое правило, создаваемое для каскадных таблиц стилей, состоит из двух частей: селектора и определения. Селектором может быть любой тег I ITML-кода, для которого задаются способы форматирования его содержимого. Само же определение также состоит из двух частей: свойства и его значения. Они обязательно разделяются двоеточием, а группы «свойство - значение» отделяются друг от друга точкой с запятой. Обычно назначение свойства очевидно из его названия, а его значение задается в явном виде, например:
НЗ (color: red;
font-size: 14pt)
Здесь НЗ - элемент, определяемый как селектор; {color: red; - свойство, задающее красный цвет; font-size: 14pt} - свойство, устанавливающее размер шрифта 14 пунктов для нашего селектора - заголовка грстьего уровня. Но это мы рассматривали чуть выше, поэтому опишу следующие правила для селекторов - группирование и наследование.
Группирование и наследование в каскадных таблицах
Группирование выполняется достаточно просто, например:
- Н3 {color: red}
- H2 (color: red}
- H1 {color: red}
- В свою очередь, это можно заменить на:
- Н3, H2, Н3 {color: red)
- и
- Н3 {color: red;}
- Н3 {font-Size: 14pt}
- Что также можно заменить на:
- Н3 {color: red; font-size: 14pt)
Из приведенных примеров видно, что можно как задать определенное правило для группы селекторов, так и сгруппировать определения. Соответственно, можно группировать и селекторы, и определение вместе:
Н3, H2, Н3 {color: red; font-size: 14pt)
Благодаря такому подходу и группировке правил количество кода резко уменьшается, а управление оформлением сайта значительно упрощается.
С наследованием правил дело обстоит следующим образом: поскольку некоторые элементы веб-страницы могут содержать в себе другие, вложенные в них элементы, то вложенные дочерние элементы наследуют стилистическое оформление родительских элементов, если им не присвоено свое значение стиля. Это очень удобно при формировании общего стиля, задаваемого по умолчанию, например:
body {
color: blue;
font-family: Arial;
background: yellow;
}Поскольку определение относится к тегу <body>, то по умолчанию для содержимого страницы будут заданы следующие стилевые установки: голубой цвет шрифта страницы, тип шрифта Arial и желтый фоновый цвет самой веб-страницы. Здорово, правда? С одной стороны да, а с другой? Например, определим для селектора А следующее правило:
- А { text-decoration: none:}
Этим мы запретим подчеркивать все ссылки и документах, к которым подключен данный стиль. А что делать, если некоторые ссылки в определенных местах документа следует оформлять чуть по-другому? Если здесь отменить, то опять отменится во всем документе... Поэтому нам необходимо либо непосредственно прописать стиль в теге для конкретной ссылки, либо обратиться к параметру CLASS.
Параметр CLASS принимается спецификацией языка HTML в качестве стандарта для всех тегов, а его значением является ссылка на определенный класс, задаваемый в таблице стилей. Мы уже рассмотрели применение параметра CLASS на примере в начале раздела, сейчас же более подробно познакомимся с ним как с селектором.
| ← Селектор CLASS | Понятие CSS класса → |
|---|